
レイアウト力が上がる!デザイナー視点で考える「余白」
こんにちは。LANCER UNIT(ランサーユニット)note編集部です。
ランサーユニットの公式noteが発信するクリエイター向けお役立ち記事。今回は、デザインでも重要なレイアウトにまつわるお話です。
そのなかで「余白」についてご紹介します。
「余白」の一般的な意味を調べると、文字通り「余った白い部分」のことですが、デザインをするうえでは「意図をもって作られたスペース」を指します。
この「余白」をただの「余った空間」という認識でいると、余白のあるデザインに不安を覚えることがあります。その場合、余白を埋めようとしてしまいがちですが、ちょっと待ってください!
デザインにおける余白はとても重要なんです。でも、ただ「余白って大切なんです」と言うだけでは伝わりませんね。
「余白」をただの余った空間にしないためには、テクニックと知識が必要。ここでそれをご紹介していこうと思います。
「余白」が生み出す効果
デザインにとって、なぜ余白は重要なのか?
その答えは、余白にさまざまな効果があるからです。まずは、具体的な例をあげながらその効果を解説していきます。
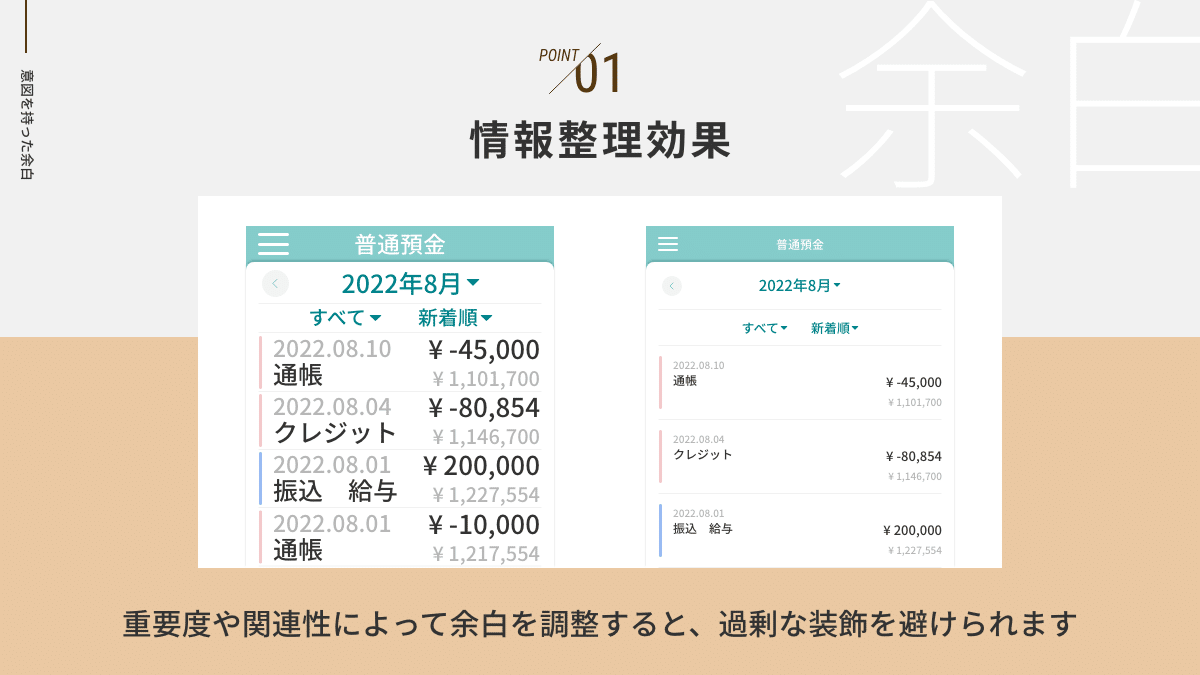
情報整理の効果

余白には情報を区切る効果があります。
余白をしっかり取ると、内容がひと目で理解できるようになり、分かりやすい印象を与えられます。重要度や関連性によって余白を調整することで、過剰な装飾を避けることができます。
読みやすさの向上

余白が適度にとられると、文字は読みやすくなって可読性が上がります。
また、余白がないレイアウトは基本的にダサく見え、素人感も出てしまいます。一面に大量の情報を詰め込みすぎないようにしましょう。
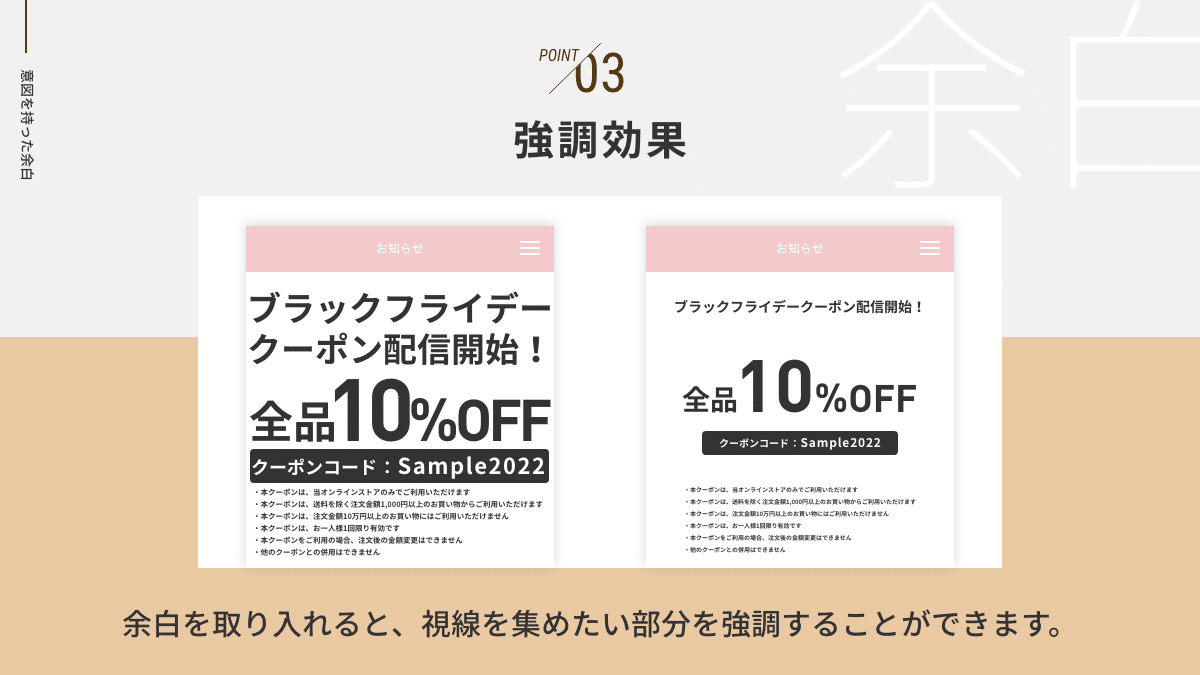
強調する効果

左右の画像を見比べてみると、右側のほうが小さい文字にもかかわらず「10%OFF」が目に飛び込んできませんか?
余白を取り入れると、視線を集めたい部分に注目させることができます。情報を詰め込みすぎると、どこを見ていいのか分からなくさせてしまうんですね。
デザインをしていると「これも大事」「あっちも重要」「ここも読んでほしい」と、すべてが最重要となり、情報過多に。ぎゅうぎゅう詰めのデザインになっていませんか?
高級感を演出

余白のないデザインは安っぽい印象、余白をたっぷり取ると高級な印象になります。身近な例としては、激安スーパーのチラシ。あえてぎゅうぎゅう詰めのデザインにして、「安さ」を表現しているんです。
余裕をもたせたデザインは、高級感だけでなく開放感・洗練さ・スマートな印象も与え、「ホワイトスペース効果」とも呼ばれています。
画像にも「余白」を応用する
さて、次は画像にフォーカスしていきます。
画像はデザインの肝となり得る大きな存在です。クライアントから支給された画像をそのまま使うだけではなく、目的に見合った加工をするのもデザイナーの腕の見せどころ。
そんなときにも、余白を意識するとデザインの質がぐっと上がります。
動きがありそうな「余白」をつくる

例えば上のようにボールを投げる写真なら、投げる方向に余白を作ると違和感のない、バランスがとれた構図になります。
進行方向や物理法則にしたがった向きなど「動きがありそうな部分」を余白として残すことで、写真のその先のストーリーを見る人に想像させることができます。
見せたいモノの周りに「余白」をつくる

被写体を見せたい意識が強いと、アップにしてトリミングしがちですが、逆に周囲に余白を取り入れてみてください。
効果的な余白は主役を強調してくれるので、被写体が小さくなることで印象が弱まるようなことはありません。また、適度な開放感も演出できます。
明るく加工して余白感を出す

「余白=まっしろな空間」という認識を効果的に取り入れた方法がこちら。
同じ写真でも白っぽくしたほうが透明感が出て軽い印象になり、余白があるように感じます。
主体をカットして余白を取る

最後は被写体を大胆にカットする方法です。
主体と余白に大きな差ができるので、インパクトのある印象を与えることができます。
文字の配置にも「余白」を活用
画像の次は、文字のお話。
画像や全体の雰囲気といった第一印象で興味を持ってもらえたら、次はしっかりと引き込むことが大切です。
引き込むということは、読んでもらうということ。「読みやすい」は「読んでもらえる」につながります。
なんとなく配置したそのテキスト、読みにくくなっていませんか?
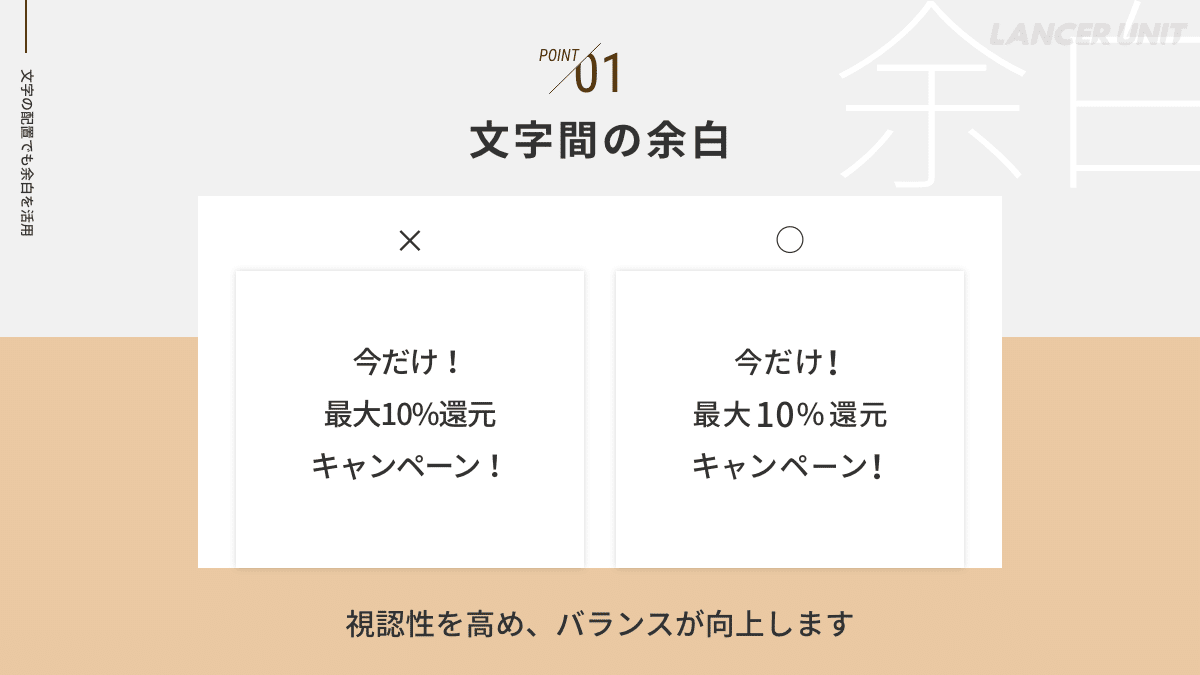
文字間の余白

文字と文字の間のバランスをひとつずつ調整すること。それを「カーニング」と言います。
例えば「!(ビックリマーク)」の前を詰めて、「10%」部分は広げる。カーニングで一文字一文字の余白を調整すると、視認性が高まってバランスが向上します。
行間の「余白」

1行ごとの文字列の間を「行間」と呼びます。行間が詰まっていると、文章が窮屈でどこまで読んだのか分かりにくくなり、大変読みづらくなります。
1章ごとの余白

1章ごとにテキストの間で余白をとると、情報の塊ができます。これも余白の区切り効果ですね。こうして余白で区切ると、罫線で囲んだり色を付けたりすることなく情報を分類できます。
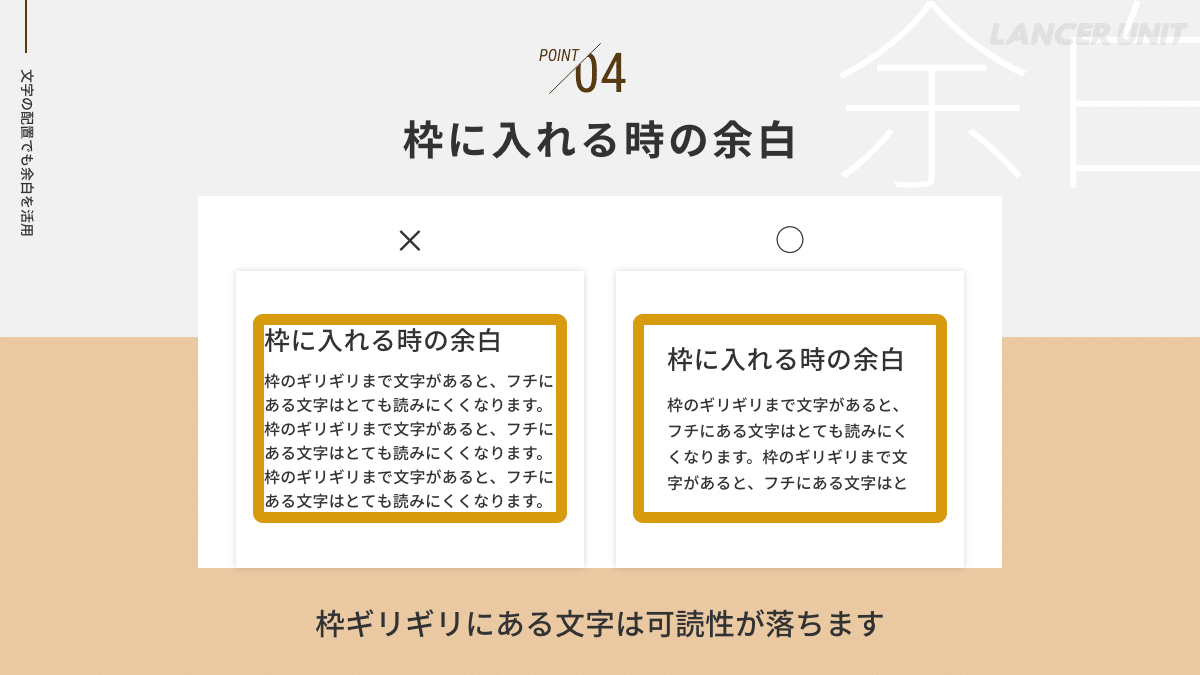
枠に入れるときの余白

枠のなかに文章を入れるときは、枠の内側にも必ず余白を入れるようにしましょう。
枠の近くにある文字は可読性が落ちます。読んでもらいたい文章をたくさん入れても、読んでもらえなければ意味がありませんよね。
「余白をなくしてほしい」に、スマートに対応する
これまでご紹介したテクニックを使って、余白のある美しいデザインが完成!と思ったら、「なんかちょっと寂しい」「もっと余白を詰めて」とクライアントから修正の要望をもらうのもよくあること。
もしその余白がまっしろだった場合、今から紹介するちょっとした4つのテクニックを試してみてください。
ぼかし背景を敷く

画像をぼかして背景に敷くと、余白の「何もない感」が一気に解消します。ポイントは、文字を読むのに邪魔にならない程度にぼかすことです。
また、背景に敷く画像は「なぜこの画像にしたのか?」という理由付けができるようコンテンツをよく理解して、関連性のある画像を選びましょう。
植物の影を落とす

ナチュラル系のデザインに効果的な手法です。
具体的な写真よりも画像自体に意味が含まれないので、情報を読み取るための邪魔になりません。あまり濃すぎる影は主張が強くなってしまうので注意を。
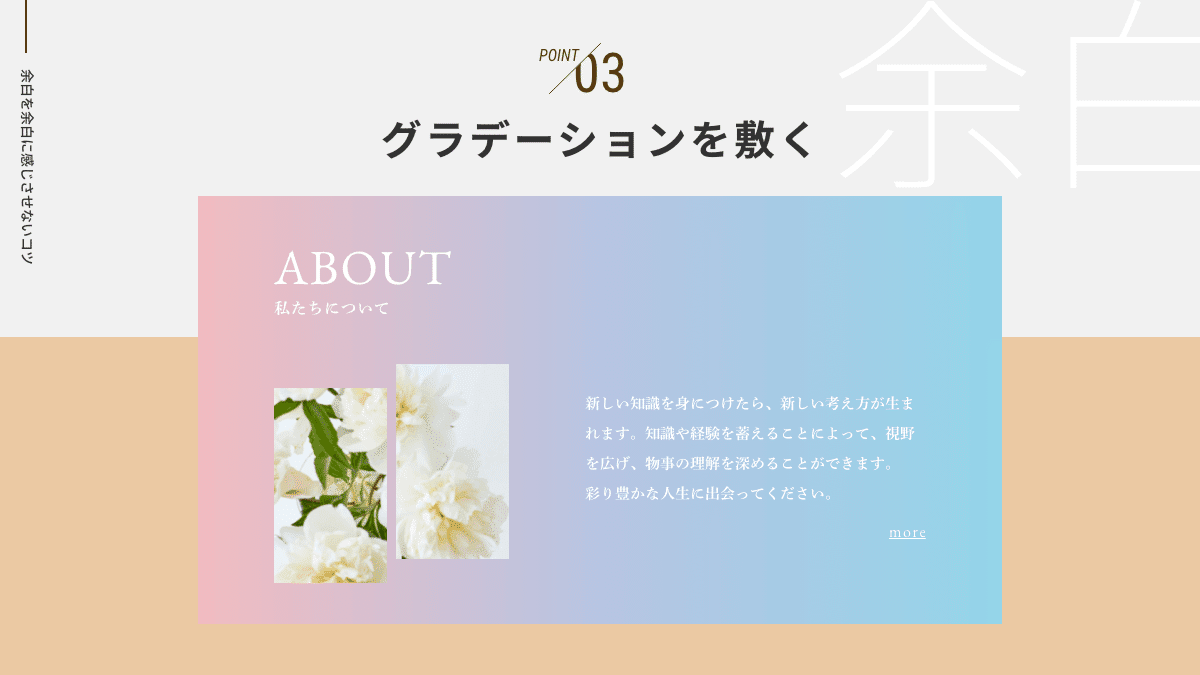
グラデーションを敷く

3つめは、背景にグラデーションを活用するテクニックです。
最近トレンドであるフラットデザインにも合わせやすく、単色カラーよりもオリジナリティのある印象を持たせることができます。
グラデーションの色を多くすると全体のバランスが崩れ、統一感がなくなりやすいため避けましょう。
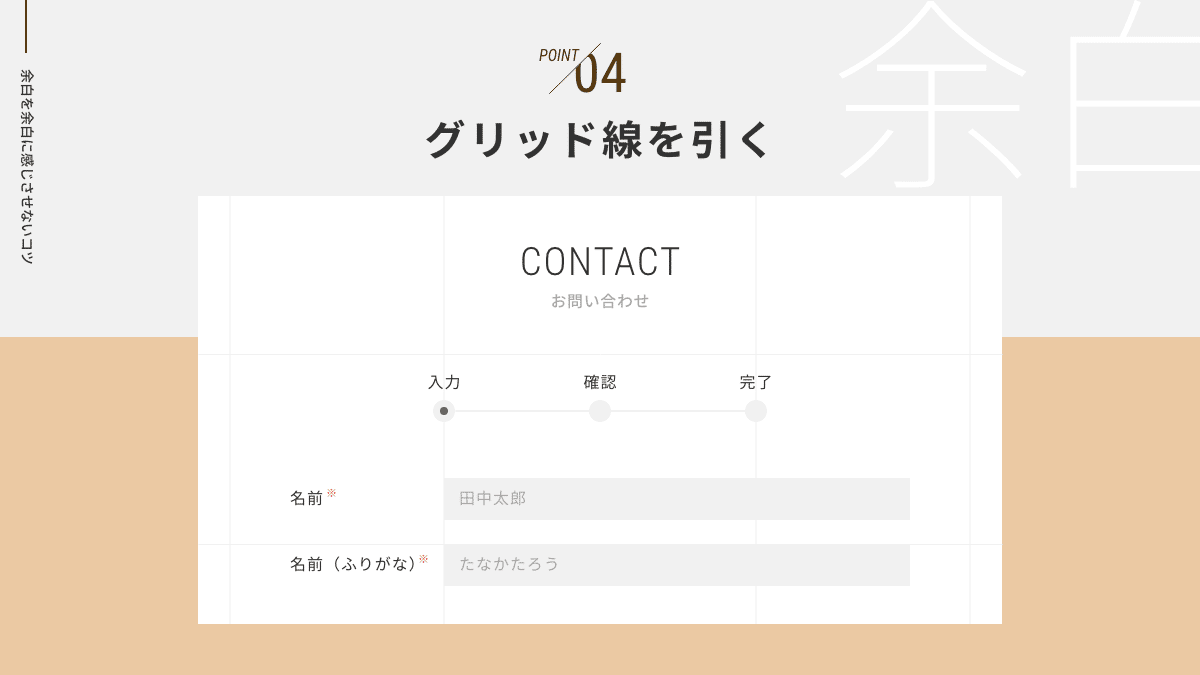
グリッド線を引く

今まで紹介した方法が「おしゃれすぎる」「遊びのある印象が強い」という場合は、グリッド線を引いてみてはいかがでしょうか。
ノートや設計図のようなイメージで、真面目な印象を与えながら「まっしろで寂しい」雰囲気から脱却できるテクニックです。
まとめ
デザインするうえで重要な「余白」の知識やテクニックをご紹介しましたが、いかがでしたでしょうか?
余白による「情報を整理する」「強調する」効果を解説しましたが、もちろん余白だけでデザインができるわけではありません。
余白のほかにも、基本4原則である「近接・整列・反復・対比」や、配色の基礎などを組み合わせることでデザインのクオリティが上がります。
すべて理解して取り込むのは大変ですが、デザイナーには必須となる知識です。少しずつ知識をアップデートして、自分のデザインに落とし込んでみてくださいね!
最後にひとこと。ランサーユニットでは、高いクオリティを持つデザイナーさんにお手伝いいただきたいお仕事がたくさんあります。ぜひご紹介させてください。ご登録よろしくお願いいたします!
LANCER UNIT(ランサーユニット)は、デジタルハリウッド株式会社が運営している、プロのクリエイターを複数人選し継続的にクリエイティブ制作を発注できるサービスです。noteを通じて、LANCER UNITのサービスを導入している企業さまやクリエイターの皆さんへのインタビュー、クリエイターに役立つ記事をお届けしています。
文:LANCER UNIT note編集部 K

