
デザインに役立つ!DTP(印刷物)の基礎知識を徹底解説
こんにちは。LANCER UNIT(ランサーユニット)note編集部です。
ランサーユニットの公式noteが発信するクリエイター向けお役立ち記事。今回は、DTPデザインの基礎知識をご紹介します。
Webデザインとは似ているようで違う部分も多い、印刷物のデザイン。
最初はその違いに戸惑い、調べるのに手間取ったことはありませんか?
また、ふと疑問に思ったことが基本中の基本だったりすると、誰かに質問するのもはばかられたりしますよね。
今回はDTPデザインに関する基礎知識として、Webデザインとの違い、入稿前の最終チェック項目をリストアップしました。
DTPデザイン「基本知識」
まずは印刷物をデザインする際の基本知識です。
「解像度ってなんだっけ?」
「塗り足しってなぜ作るの?」
知っていたり使っていたりしていても、きちんと説明できないことはありませんか?今さら聞くのはちょっと恥ずかしい、そんな基本中の基本をまとめました。
解像度

解像度とは「画像の精密度」を数値化したものです。
単位はdpi。「dots per inch」の略で、1インチの枠のなかにドットがいくつ入っているのかを表しています。
例えば、72dpiと144dpiなら、144dpiのほうが精密な画像ということ。
インクのドットが小さく細かく密であればあるほどキレイに印刷され、このドットが大きいと粗い仕上がりになります。
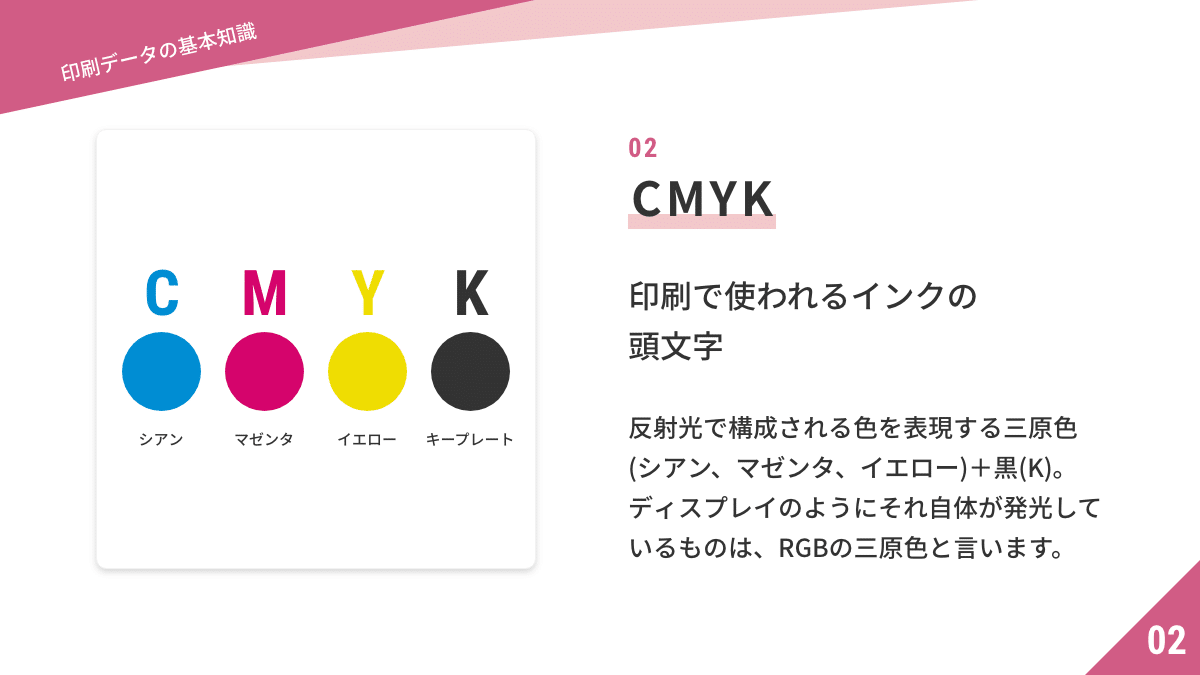
CMYK

CMYKは、印刷で使われるインクの頭文字です。
反射光で構成される色を表現する三原色(シアン、マゼンタ、イエロー)と、黒(キープレート)から頭文字を組み合わせています。
ディスプレイのように、それ自体が発光して表現されている色はRGBの三原色と言います。
光の発光を利用する方法と、光の吸収を利用する方法。紙とディスプレイでは発色の原理がまったく異なるんですね。
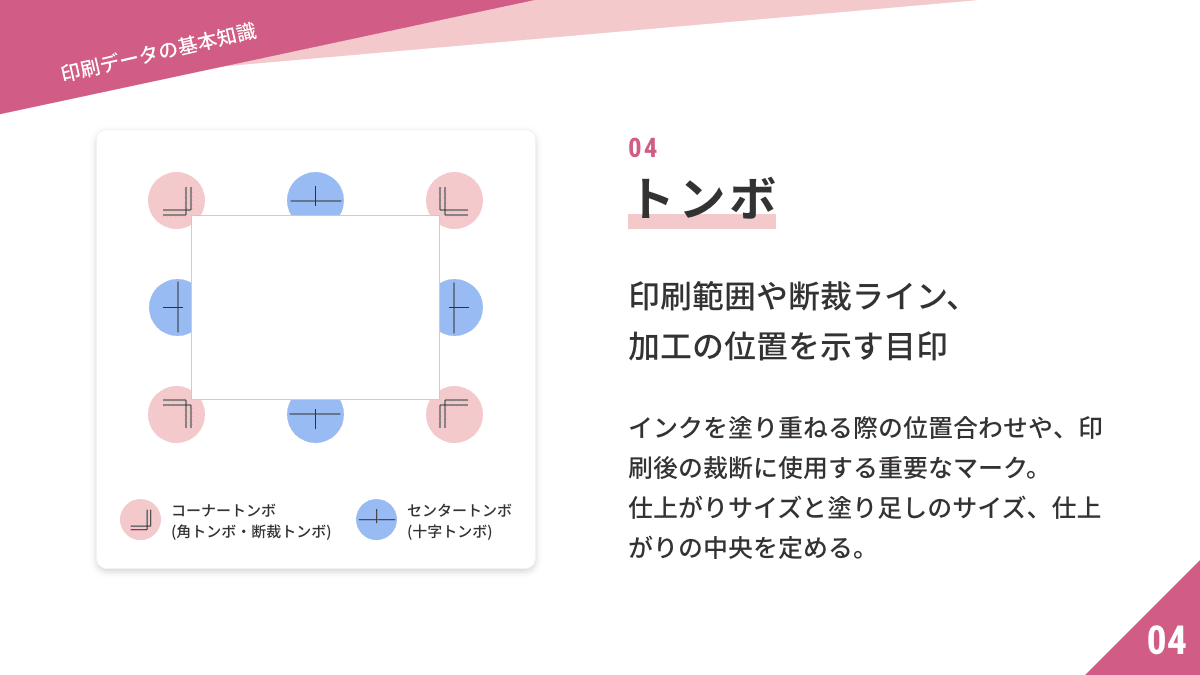
トンボ

印刷範囲や断裁ライン、加工の位置を示す「トンボ」。
インクを塗り重ねる際の位置合わせや、印刷した後に裁ち落とすのに使用する重要なマークです。仕上がりサイズと塗り足しのサイズ、仕上がりの中央を示しています。
塗り足し

最後は「塗り足し」です。裁ち落とすフチまで印刷するとき、仕上がりのサイズより外まではみ出させて配置する部分のことと指します。DTPでは必須の作業となりますので注意してくださいね。
印刷物のデザインは印刷や裁断のズレを考慮して、最終的なサイズより大きく作る必要があります。つまり、A4サイズのデザインデータなら、A4よりも大きいサイズで作成しなければいけません。
WebデザインとDTPデザインの「大きな違い」
続いて、WebとDTPの大きな違いを紹介します。
同じデザイン分野にあっても仕上がりの媒体が違うので、考え方も注意点もさまざまです。
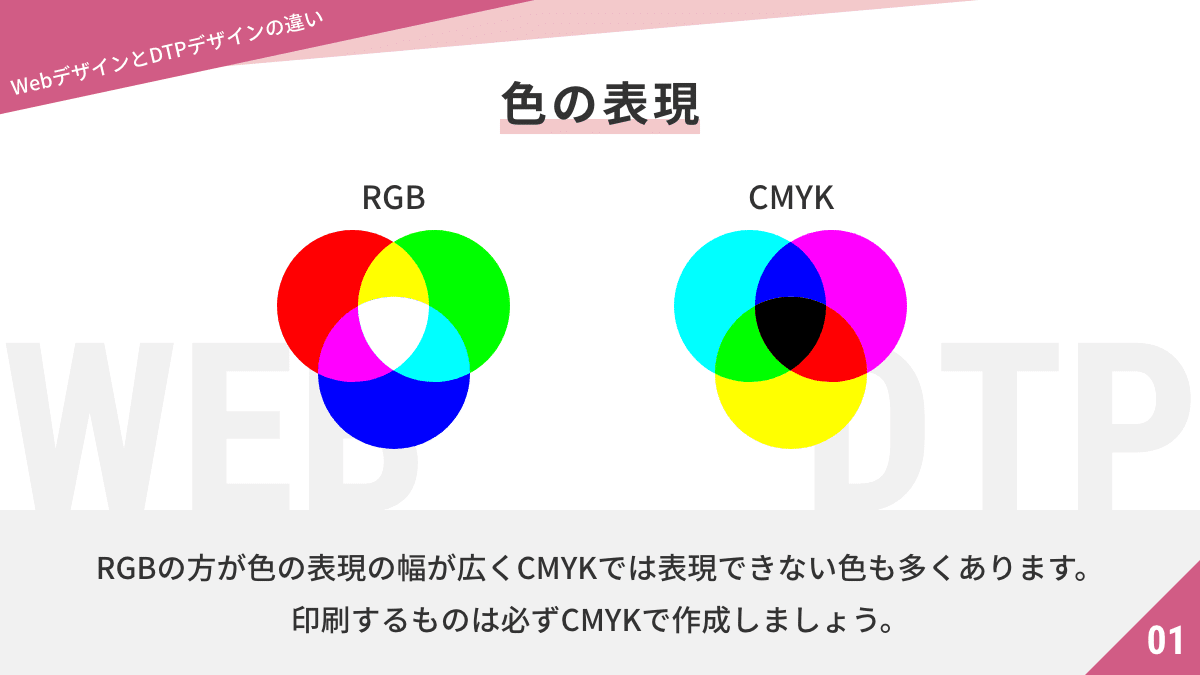
色の表現の違い

まずは、色の表現(カラーモード)の違いです。Webはディスプレイに使われる「RGB」、DTPは印刷に使われる「CMYK」になります。
発光して色を表現するRGBのほうが可能な範囲が広く、光の吸収率を利用するCMYKでは表現できる色が少ないと言えます。
DTPでは必ずカラーモードをCMYKにして制作しましょう。
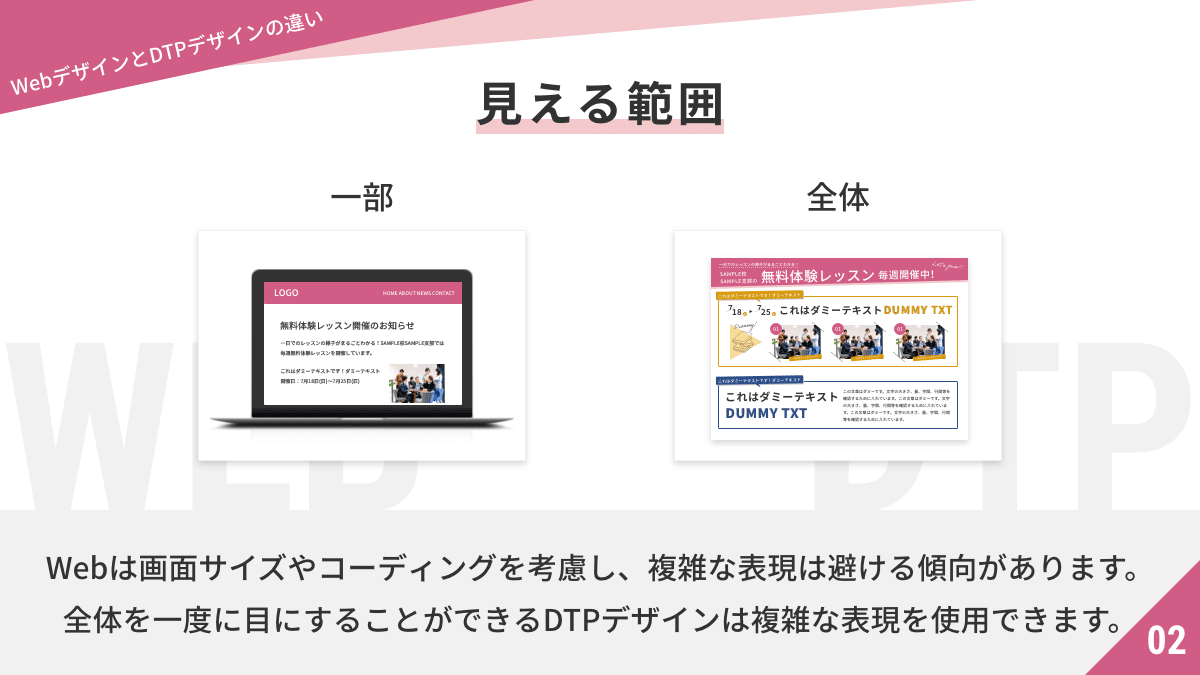
見える範囲の違い

次に、ひと目で見える範囲が大きく違います。
Webは基本的に画面に映る「一部」しか見えないのに対し、DTPは一気に「全体」を見ることができますよね。
また、Webは画面のサイズもバラバラで、コーディングを考慮して複雑な表現は避けられる傾向がありますが、サイズが決まっているDTPデザインは複雑な表現が可能です。
デザインの動きの違い

デザインの動きにも違いがあります。Webは動的表現を使えますが、DTPは基本的に静的表現のみ。
Webは複雑な表現が避けられる代わりに、スライドショーやマウスホバーなどの動きをデザインに組み込むことができます。
DTPでは動きの表現ができないぶん、自由度の高いレイアウトによる高いデザイン性が大切になります。
仕上がりの違い

最後に、仕上がりの違いです。
Webはユーザー側の環境によって違いが生じます。後から一部修正することも考え、可変的な仕上がりにします。
DTPでは印刷してしまえば見た目の差は生まれませんが、後から修正ができないので不変的な仕上がりになります。誤字脱字は致命傷となるので注意しましょう。
印刷データ「最終チェックリスト」
最後に、入稿前の最終チェックに対する必須項目をリスト化しました。
先述した通り、DTPでは印刷されたら最後、修正することはできません。そのため、入稿前の検品がとても重要になってきます。
誤字脱字はもちろんのこと、データの形式のチェックも必要です。
入稿する印刷会社によって詳細はさまざまですが「最低限ここはチェックを!」という部分をまとめました。
入稿前の最終チェックに活用してください。
バージョンチェック

まずは、印刷会社に対応するバージョンで制作されているかどうか。
特にIllustratorはバージョンの互換性に乏しいので、制作を開始する前に確認したほうがよいでしょう。
使用しているIllustratorのバージョンは、メニューの「Illustratorについて」から確認できます。対応バージョンかどうか、忘れずにチェックを。
原稿サイズ
次は原稿サイズです。
仕上がりサイズに対して塗り足しをプラスしたサイズになっているかどうかを確認しましょう。
例えば、A4のサイズは210×297mmですので、塗り足しを3mmずつプラスした場合の原稿サイズは216×303mmになります。
Illustratorのトリムマーク(トンボ)は、デフォルトで3mmの塗り足しが設定されています。内トンボが仕上がりサイズ、外トンボが塗り足し部分ですので、作業開始前にトリムマークを設定しておくと間違いがないと思いますよ。
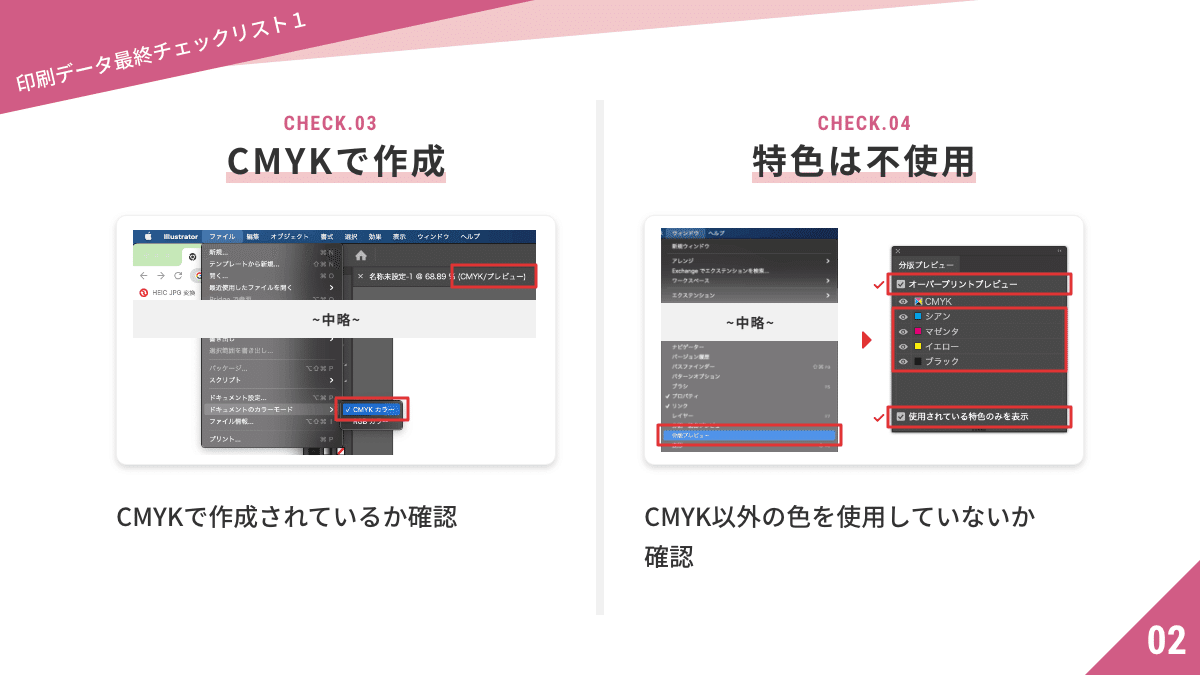
CMYKで作成しているか?

次に、カラーモードのチェックです。CMYKになっているかを確認。
「色の表現の違い」の項目でも説明しましたが、RGBとCMYKでは色の表現方法がまったく違います。印刷物をRGBで作成すると、くすんだ色で印刷されてしまうことがあります。
Illustratorのメニューで、「ファイル」のドキュメントカラーモードが「CMYKカラー」になっていれば大丈夫です。
特色(スポットカラー)は使用していないか?
色関係でもうひとつ、特色を使用していないかどうかを確認します。特色とは、あらかじめ調色されたCMYK以外の色。
CMYKが4色のインクをかけ合わせて印刷するのに対し、特色は色見本に合わせてインクを調合します。例えば、キラキラのメタリックカラーなどはわかりやすい特色と言えるでしょう。
この特色を使う場合は特色印刷という印刷方法になるので、通常の印刷データでは使用してはいけません。注意してくださいね。
トンボ(トリムマーク)は作成しているか?

次はトンボの確認です。
基本知識でも解説しましたが、トンボは印刷するために必要な重要なマークです。四隅と四辺中央に表示されているかを、目視で確認しましょう。
フォントのアウトライン化をしているか?
次に、すべてのテキストがアウトライン化されているかを確認しましょう。
テキストを図形化することで、同じフォントデータのない環境でデータを開いても文字化けしなくなります。
後で文字修正が入ることを考えて、アウトライン化前のデータも保存しておくことをおすすめします。
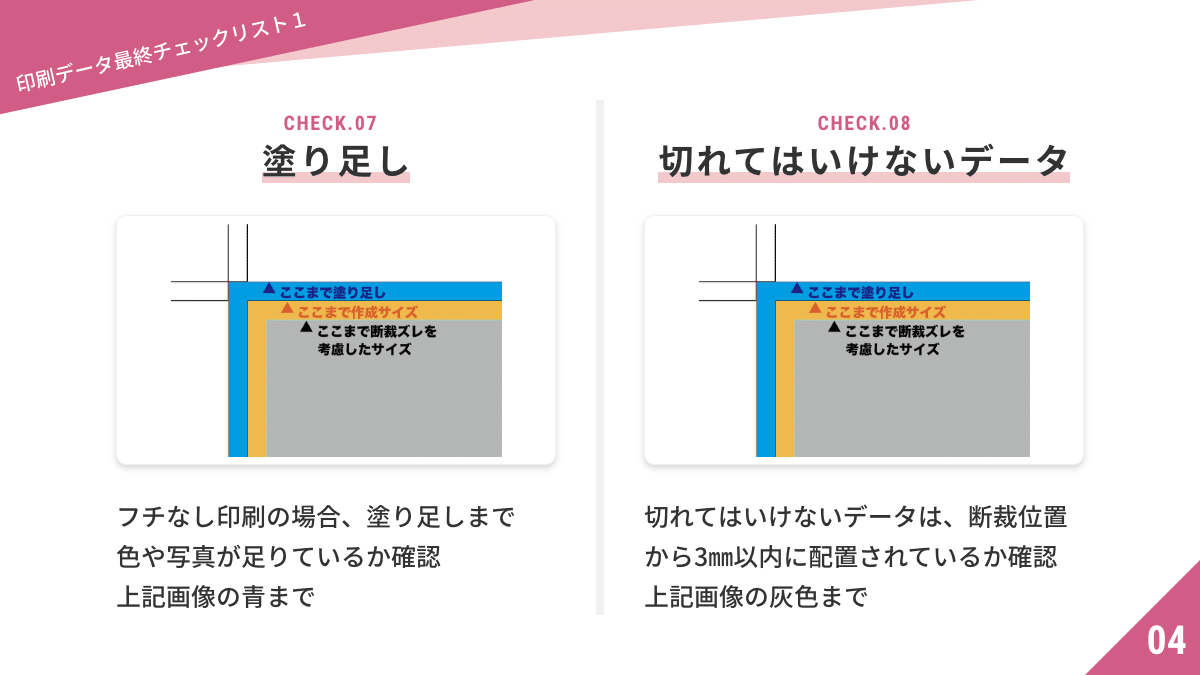
塗り足しは設定しているか?

裁ち落としのフチまで印刷したい場合は、塗り足し(外トンボ)までオブジェクトを入れているかどうかの確認が必要です。
印刷物は「紙の伸縮によるズレ」「インクを重ねる際のズレ」「断裁時のズレ」がどうしても発生します。仕上がりぴったりにデータを作ると、このズレにより白い部分が出てしまうので、必ず塗り足しを配置しましょう。
切れてはいけないデータは、断裁から3mm以内に配置されているか?
塗り足し同様、ズレを考慮して仕上がりから内側3mmの範囲は切れてしまう可能性があります。
この部分に文字などのデータが入っていると、印刷後に切れてしまうことも。デザインが完成したら必ず目視で確認しましょう。
画像解像度は印刷に適しているか?

次に、画像の解像度について。解像度が低いと、印刷したときに画像が粗くなってしまいます。印刷物での目安は350dpi以上です。
Illustratorのメニューにあるウィンドウの「コントロール」にチェックを入れて、画像を選択すると確認することができます。
配置画像のリンクは切れていないか?
画像関連でもうひとつ、リンク切れしていないかどうか。リンクが切れた画像は印刷できませんので注意してください。
Illustratorメニューのウィンドウから「リンク」にチェックを入れて、「埋め込み」になっているかを確認します。
作業画面外にオブジェクトが残ってないか?

こちらは見落としがちですが、作業画面の外に不要なオブジェクトが残っていないかも確認しましょう。
データを軽くするほか、印刷データへの思わぬ干渉を防ぐことができます。
誤字脱字はないか?
入稿前のチェック=誤字脱字のチェックと言っても過言ではありません。
基本中の基本ですが、Webと違って印刷されたら修正できないので、より入念なチェックを心がけてください。
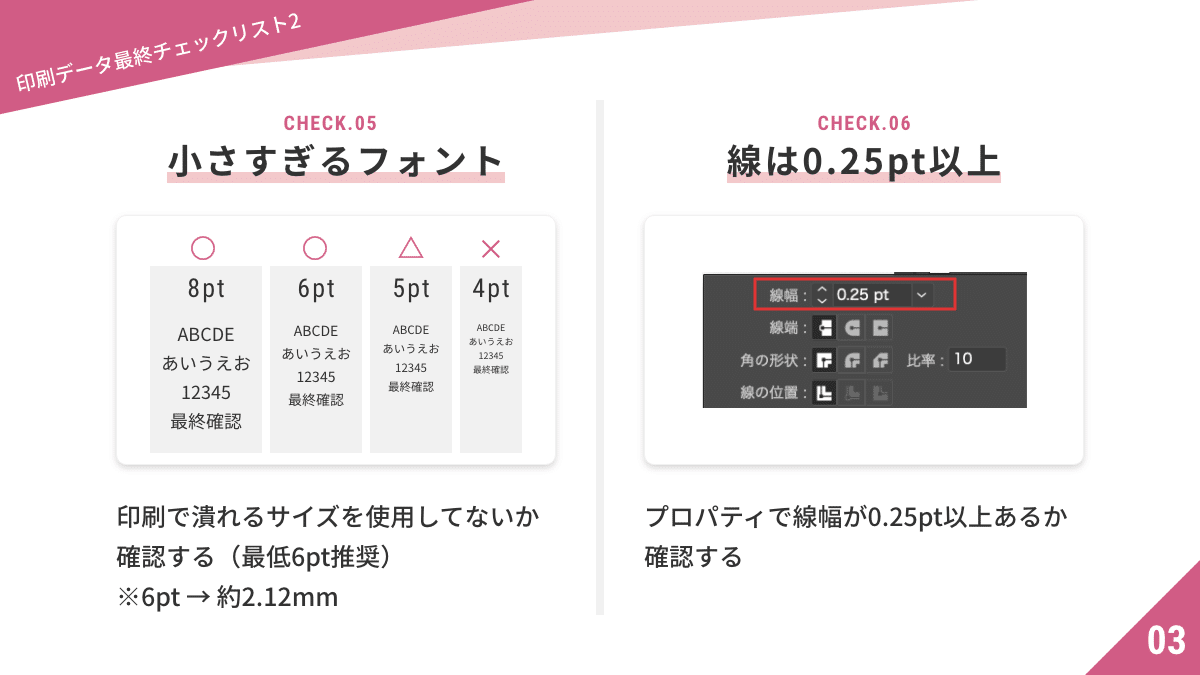
フォントサイズが小さすぎないか?

次にフォントサイズのチェックです。印刷すると潰れてしまうサイズを使用していないかどうか確認をします。
どこの印刷会社でも最低6ptの場合が多いですが、黒地背景の白ヌキ文字は潰れやすかったり、紙質によってにじんでしまったりすることも。
自分が作成するものに合わせて、潰れてしまうようなサイズになっていないかどうかを確認しましょう。
線は0.25pt以上で作成しているか?
文字同様、印刷で消えてしまうような細い線を使用していないかをチェックします。
0.25pt以下にすると印刷に出なかったり、細すぎて印刷されなかったりすることもあります。プロパティから線幅が0.25pt以上になっているかを確認しましょう。
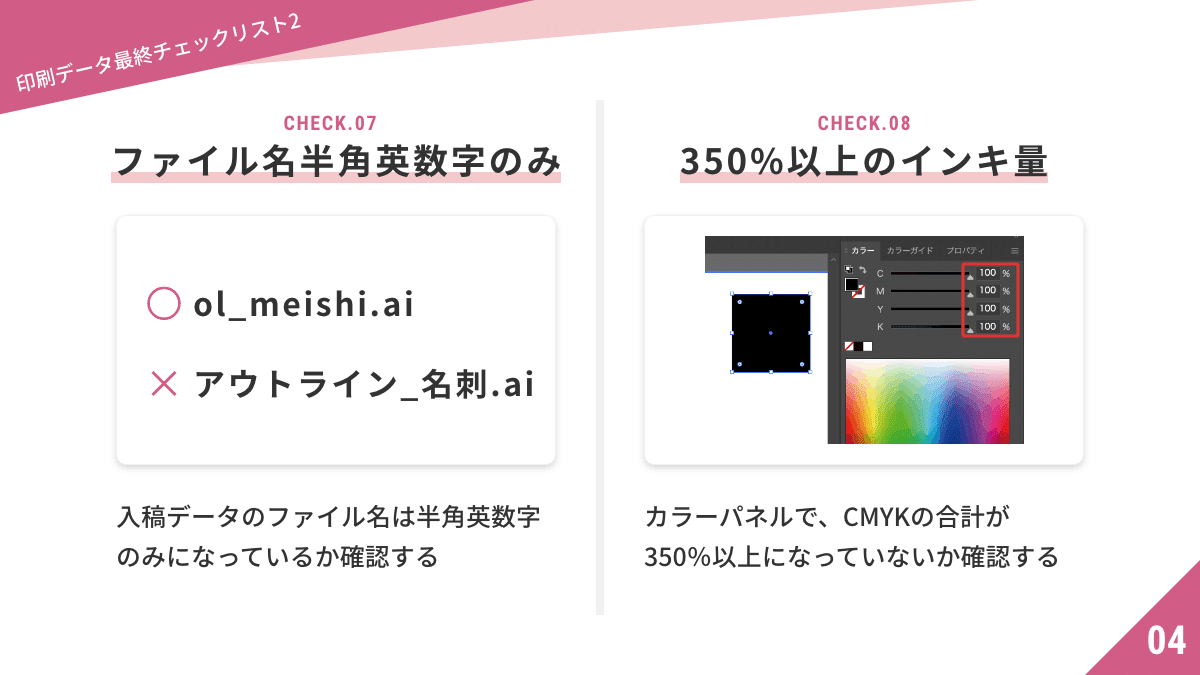
ファイル名は半角英数字のみか?

入稿データのファイル名は半角英数字にしていますか?
ファイル名に日本語や全角が入っていると、文字化けやファイルが開かない原因になります。入稿データのファイル名は半角英数字のみにする癖をつけましょう。
350%以上のインキ量になっていないか?
最後はインキ量の確認です。インキ量は、合計値が大きいほどたくさんのインクが紙の上に載ります。
そのため、350%以上だと紙がたわむ、インクの乾燥に長時間かかるなどの不具合が発生する可能性も。それらを防ぐため、カラーパネルでCMYKの合計が350%以上になっていないかも確認しましょう。
まとめ
今回は、印刷物デザインに関する基礎知識とWebデザインとの違い、入稿前の最終チェック項目をリストアップしてご紹介しましたが、いかがでしたでしょうか?
入稿データは印刷会社によって異なる細かいルールがありますので、制作前〜入稿前に印刷会社への確認を怠らないようにしてください。
今回ご紹介した知識を、皆さんの日頃のデザインワークに活用していただけたらうれしいです!
最後にひとこと。ランサーユニットでは、デザイナーさんのためのお仕事案件をたくさんご用意しています。ぜひご登録くださいね。
LANCER UNIT(ランサーユニット)は、デジタルハリウッド株式会社が運営している、プロのクリエイターを複数人選し継続的にクリエイティブ制作を発注できるサービスです。noteを通じて、LANCER UNITのサービスを導入している企業さまやクリエイターの皆さんへのインタビュー、クリエイターに役立つ記事をお届けしています。
文:LANCER UNIT note編集部 K

