
Webデザイナーとは?仕事の内容や必要スキル・学び方を徹底解説
こんにちは。LANCER UNIT(ランサーユニット)note編集部です。
ランサーユニットの公式noteが発信するクリエイター向けお役立ち記事。今回は「Webデザイナー」のお話です。
ランサーユニットでは、さまざまなスキルを活かしたクリエイターがユニットを組んでクライアントとお仕事をしています。
そのなかで、最も登録数が多いのはWebデザイナーなんです。
Webデザイナーを目指している、Webデザイナーという仕事が気になっている、そんな人はぜひ参考にしてくださいね。
Webデザインについて
ひとことで「デザイン」と言っても、さまざまなジャンルがあります。
もちろんWebデザイナーはWebのデザインをする人ですが、そもそもWebデザインとは一体なんなのか?
まずはWebデザインの基本をご紹介します。
Webデザインとは?

Webデザインとは、スマホやパソコンで閲覧するWebサイトやWebサービスをデザインすること。Webサイトはホームページとも呼ばれますね。Webサービスというのは、Web上に表示される広告などのことを指します。
これらの情報をわかりやすく正しく提供するために、レイアウト、写真の加工、文字・色の選定などを行なうのがデザインです。
DTPデザインとWebデザインの違い

平面を対象にしている商業デザインは、大きくWebと紙に分けられます。
広義のグラフィックデザインを含む、印刷物のデザインは「DTPデザイン」と言われます。印刷物、いわゆる「紙モノのデザイン」ですね。
違いを簡単に言うと表現される媒体が「紙」か「ディスプレイ画面」かで分かれますが、制作する視点から実作業まで大きく異なります。
例えば、色の指標。印刷ではインクベースの「CMYK」を使い、Webでは光ベースの「RGB」を使います。また、印刷物は紙のサイズによって制限されますが、Webは画面スクロールによって縦の長さに制限がないのも特徴。
この他にも、スマホとPCで画面サイズが変化すること、閲覧するブラウザによって見え方が異なることなど、WebにはWebの特性があります。
最初からWebデザイナーを目指すなら、まずはWebの特性から理解するのがいいかもしれません。
UI/UXデザインとWebデザインの違い

「Webデザイン」で検索すると、同時に表示されるようになってきたのが「UI/UXデザイン」です。UI/UXデザインは同じように語られることが多いのですが、その実態は少し視点が異なります。
UXデザイン
User Experience(ユーザーエクスペリエンス)の略。
ユーザーの体験を設計・作成します。
例えばECサイトでは「このサイトで満足のいく買物ができた」という“体験”を目的にデザインすることを指します。
使用例が分かりやすい商品写真、明快な購入手順など、スムーズな購買のためにWebサイトをどう作り上げるか、それがUXデザインです。
UIデザイン
User Interface(ユーザーインターフェイス)の略。
ユーザーが快適に操作できる見た目を考え、作成します。
ECサイトの場合「男性の指でも押しやすい購入ボタン」「誰が見ても存在がわかりやすいカート」のように、操作性や機能性を含めた快適なデザイン。それがUIデザインです。
まずはUXデザインで構成を考え、UIデザインで細かな見た目をつくり上げていく、という関係にあります。つまり、装飾美を追求するのがWebデザインだとすると、名称にU(ユーザー)が入っているUI/UXデザインは、ユーザーを第一に機能美を追求すると言えます。
ただ、これはひとつの捉え方。UI/UXデザインは企業や個人によって解釈が異なるので、参考として理解してください。
Webデザインに必要なスキルは?

Webデザインには、どんなスキルが必要でしょうか?
デザインの基礎知識はもちろんですが、最も大切なのは「作成可否の判断ができる最低限のWebの知識」です。
Webデザインの特性として、デザイナーが意図しているデザインがそのまま表示されるわけではないことが挙げられます。
ユーザーは各自のディスプレイで閲覧するため、デザインをWeb上に構築し直す必要があります。
デザイナー自身でコーディングができなくても「そのデザインがWeb上に構築できるか?」「実装可能か?」を判断できる最低限の知識は必要です。
例えば家を建てるとき、実際に建築できない設計では家を作ることはできませんよね?
それはWebデザインでも同じです。コーディングが可能かどうかを判断できる程度の知識は身につけなければいけません。
Webデザイナーの仕事
それでは、Webデザイナーの実際の仕事について解説していきます。
「Webデザイナーの仕事」に必要なことや働き方などをご紹介しますね。
「Webデザイナーの仕事」とは?

Webデザイナーは、Webサイトを設計するのが仕事です。
ただWebサイトの見た目を美しく作るだけではありません。クライアントからのヒアリング、競合の調査・分析、コンセプトや構成の考案、コーディングなど、重要な業務がたくさんあります。
Webデザイナーには、これらをすべてひとりで行なう人もいれば、ヒアリング〜デザイン、またはデザイン〜コーディングが得意分野の人などが存在します。
特にフリーランスの場合、担当範囲の設定は人それぞれ。自分の特長や業務スタイルによって考えましょう。
Webデザイナーに求められるスキルは?

デザイナーと冠する職業は、デザイン力だけでなく、ヒアリング力や企画力が求められます。
見た目だけを切りとっても「なぜそのデザインにしたのか?」という意図を説明できることが必須となります。さらに、クライアントの「作ってほしいもの」という要望を汲むヒアリング力、それを達成するための企画力がないと説得力のあるデザインになりません。
デザイン力を身につけると同時に、ヒアリング力や企画力も磨きましょう。
Webデザイナーの働き方は?

Webデザイナーの働き方には、大きく分けて3つのスタイルがあります。
インハウス(自社)のデザイナー、制作会社・代理店のデザイナー、そしてフリーランスのデザイナーがあります。
インハウスのデザイナー
自社案件のデザインがメインです。ひとつのサービスを深掘りして伴走し、デザインをより良くしていく、といった働き方ができると言えます。
制作会社・代理店のデザイナー
インハウスとは異なり、クライアントからの案件がメインです。クライアントのさまざまな要望に対して、柔軟にデザインをしていく姿勢が必要です。
フリーランスのデザイナー
制作会社と同じく、クライアントから依頼される案件がメイン。
ですがフリーランスの場合、営業や経理などデザインとは直接関係のない業務もすべて自分で対応することになります。
Webデザイナーの年収は?

Webデザイナーの平均年収はどれくらいだと思いますか?
調べたところ、平均356万円*ということです。
Web業種は業界としてまだ新しく、Webデザインの従事者が20〜30代中心であること、それが経験豊富な年代の多い他職種よりも低い収入になっている原因だと考えられます。
ただ、年代別に見た他職種の平均年収と比較すると大きな差はありません。収入を上げるには、ディレクションまでできるよう経験を積むなど、キャリアアップをしていく努力が必要になります。
*doda(デューダ) 2021年 職種別平均年収ランキングより
Webデザイナーになるための流れ
Webデザイナーがどんな仕事をしているのか理解できたでしょうか。ここからは、Webデザイナーを目指すための流れを解説していきます。
Webデザイナーになるためには、スクールに通ったり、独学で勉強したり、さまざまな方法があります。代表的な例を4段階に分けたので、自分に足りない部分を確認する参考にしてください。
デザインの基本を学ぶ

第一段階としては、デザインの基本、デザインの4大原則や配色の知識を身につけたいものです。
デザインするものが何であれ、すべては基本原則に基づいて組み立てられています。デザインの基本は、ポイントやおすすめの書籍などを過去の記事でもまとめていますので読んでみてくださいね。
デザインソフトの使い方を学ぶ

デザインの基本知識が身についたら、次はデザインソフトの使い方。
Adobe社が提供している代表的なソフト「Photoshop」「Illustrator」「XD」以外にも、「Figma」や「Sketch」など、さまざまなものがあります。
それぞれ操作性に得手不得手があり、料金に幅もありますが、現状の制作現場では歴史の長いAdobe社のソフトが主流となっています。強いこだわりがない限り、スキルの汎用性が高い「Photoshop」「Illustrator」を優先して学ぶことをおすすめします。
コーディングの基礎を学ぶ

デザインの基本を押さえたら、コーディングの基礎を学びましょう。
先ほども触れましたが、WebデザインはコーディングによってWeb上に構築することが前提です。構築できないデザインや、構築するために膨大な工数がかかるデザインにしないことは、プロとして必要条件。
コーディングを行なわないデザイナーを目指す場合でも、基礎的なコーディングの知識を身につけることが大切です。
制作の流れを学ぶ

第四段階は、自分が携わる業務の全体を把握すること。
どんな仕事でもそうですが、良い仕事をするためには業務全体の流れを把握することが重要です。
例えば、制作に入る前の調査やヒアリング、制作後の運用方法など、デザイン工程の前後を知っているか知らないかでは、デザインの説得力が大きく変わってきます。
全体の流れを把握し、単純に見た目をデザインするだけのデザイナーにならないように心がけましょう。
Webサイトの種類
ここまででWebデザイナーを志すために必要なことを解説してきましたが、いかがでしたでしょうか。
最後に、Webデザイナーが作るWebサイトの種類をご紹介します。
Webデザインによる制作物は、実にさまざまなものがあります。Webサイトの「目的」が違えば、もちろんデザインも変わります。きちんと目的に合ったデザインができるよう、サイトの種類を把握しましょう!
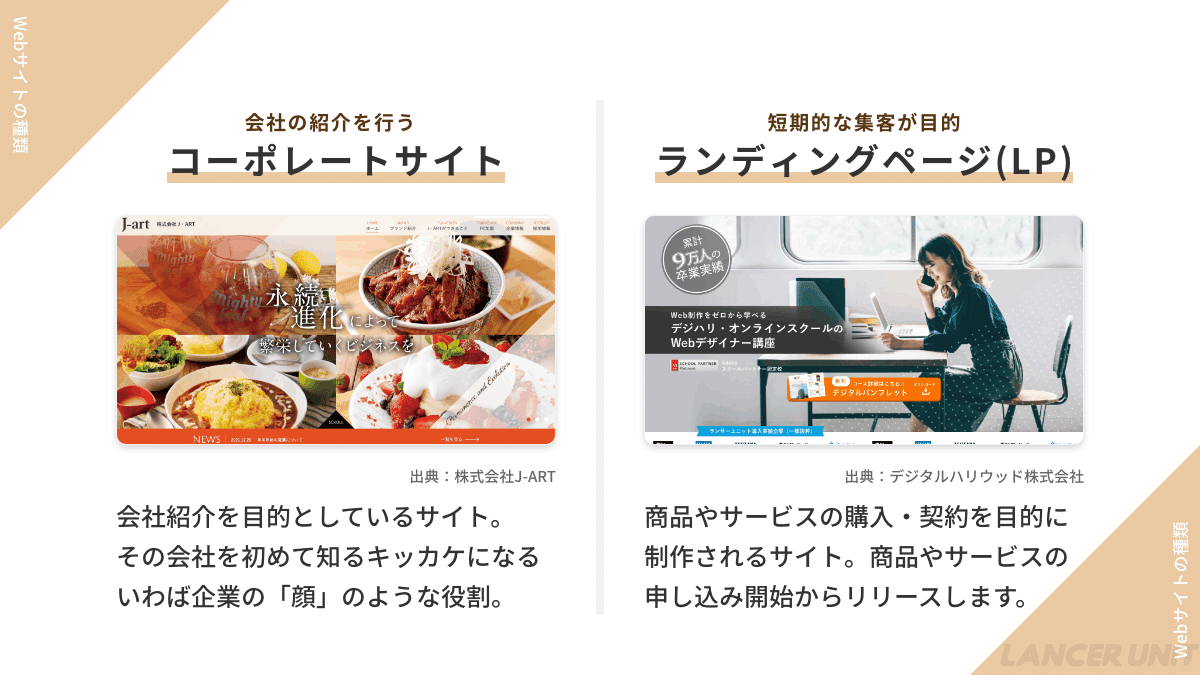
コーポレートサイト/ランディングページ(LP)

【コーポレートサイト】企業の紹介
企業の紹介を目的とするのが「コーポレートサイト」。
会社概要や商品・サービスの紹介、採用情報、IRなどの情報を伝え、その企業を知るきっかけになる、いわば企業の「顔」のような役割を持っています。
ランディングページ(LP)短期的な集客が目的
バナーなどの広告をクリックすると表示される「LP」は、商品やサービスの購入・契約を目的としたWebページです。
商品やサービスの販売・申込み開始のタイミングで公開されることが多く、コンバージョン(CV)を第一の目的とするため、1ページで完結させます。
オウンドメディア/ECサイト

【オウンドメディア】中長期的な集客が目的
企業や団体が自ら情報を発信し、ファンや見込み客の獲得のために活用するWebサイトです。
企業の商品やサービスに関連する情報を検索したユーザー(見込み客)に見てもらうことが重要です。検索上位に表示されることに意味があるので、SEO対策が必須と言えます。
【ECサイト】商品を購入してもらうことが目的
ユーザーがインターネット上で買物をするための、ショッピングカート機能が付いたWebサイトです。
本来はイーコマース(電子商取引)を行なうサイトの総称で、オークションサイトやコンテンツ配信サイトも含まれました。現在では、一般的にショッピングサイトという意味で使われています。
サービスサイト/社内ポータルサイト

【サービスサイト】認知向上が目的
自社サービスやブランドの認知向上を目的にしています。
企業そのものの情報を発信するコーポレートサイトに対して、サービスサイトはその商品やサービスなどの情報を発信します。つまり、サービスの利用を考えている見込み顧客に向けたWebサイトと言えます。
【社内ポータルサイト】社内向けの情報発信が目的
社内に向けた情報を発信するためのWebサイトです。
社外に公開するサイトではないので、社内サーバーを利用してパスワード認証をかけるなど、セキュリティ強化をはかります。
リクルートサイト/ポートフォリオサイト

【リクルートサイト】採用強化や人材確保が目的
採用や人材を確保するために作られます。
求職者向けの情報を掲載することに特化して、応募意欲を湧かせることが目的です。また、入社後のミスマッチを防ぐ役割も担っています。
【ポートフォリオサイト】作品を公開し名刺代わりに使用する
自分の作品を掲載するためのWebサイトです。
フリーランスを目指すWebデザイナーには、必要不可欠ですね。
作品や実績を載せてスキルを見てもらい、新規クライアントに対して仕事の獲得を目指します。作品だけではなく、自分の個性やセンスもアピールしましょう。
この8種類以外にもまだまだありますが、代表的なものを紹介しました。
目的に合ったデザインができることは、Webデザイナーとしての第一歩。たくさんのことを学んで、デビューを目指しましょう!
まとめ
今回は、Webデザイナーの仕事についてご紹介しました。
ここ十数年で目指す人が急激に増えたWebデザイナーですが、実際にプロとして稼働するにはさまざまな知識やスキルが必要です。
スキルを身につけるには、その人に合った方法を選ぶのがベスト。ですが、そもそもどんな仕事なのかを理解しないと、道筋を立てるのも難しいと思います。
今回の記事をWebデザイナーデビューに活用していただけるとうれしいです。
最後にひとこと。ランサーユニットでは、Webデザイナーがその腕を発揮できるさまざまな案件が揃っています。新米デザイナーがベテランのクリエイターと交流できる「LANCER UNIT COMMUNITY(ランサーユニット・コミュニティ)」もおすすめ!ぜひご登録を。
LANCER UNIT(ランサーユニット)は、デジタルハリウッド株式会社が運営している、プロのクリエイターを複数人選し継続的にクリエイティブ制作を発注できるサービスです。noteを通じて、LANCER UNITのサービスを導入している企業さまやクリエイターの皆さんへのインタビュー、クリエイターに役立つ記事をお届けしています。
文:LANCER UNIT note編集部 K

